プラグイン作成例
ここでは実用的なプラグインの具体例を元に、作成手順を説明します。
case5.複数の項目を連動させた、複雑な入力チェックを追加する
eセールスマネージャーRemixでは、シートの一覧と拡張から各項目の必須入力設定のみ行えますが、
本機能を活用することにより特定の項目に対して独自に入力チェックを設けることもできます。
具体的には数値型項目に対して特定の範囲外の入力を制御したり、チェックボックス型項目に対して選択個数を制限する等が可能になりますが
今回はユーザが自由にカスタマイズ可能な拡張シートを例に、セレクト型拡張項目と数値型拡張項目を組み合わせて
シートの登録・変更時に数値型項目の入力値チェックを行い、さらにセレクト型項目の選択肢によりチェックの範囲を変える複雑な入力チェックを作成します。
本機能を活用することにより特定の項目に対して独自に入力チェックを設けることもできます。
具体的には数値型項目に対して特定の範囲外の入力を制御したり、チェックボックス型項目に対して選択個数を制限する等が可能になりますが
今回はユーザが自由にカスタマイズ可能な拡張シートを例に、セレクト型拡張項目と数値型拡張項目を組み合わせて
シートの登録・変更時に数値型項目の入力値チェックを行い、さらにセレクト型項目の選択肢によりチェックの範囲を変える複雑な入力チェックを作成します。
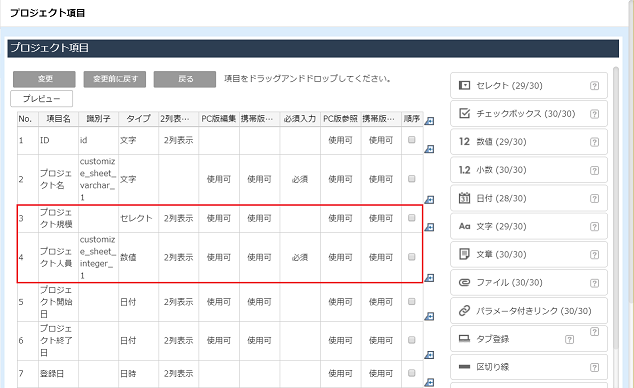
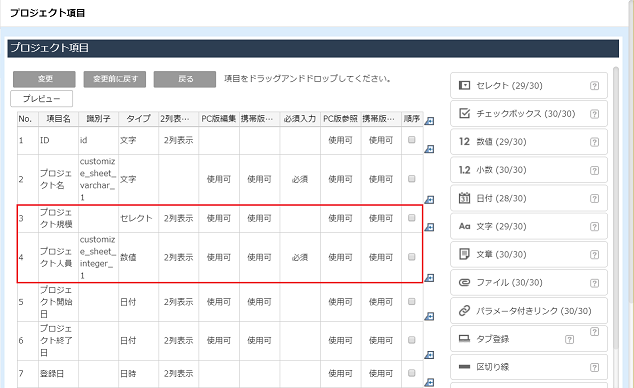
前提として「プロジェクト」という名称の拡張シートに「プロジェクト規模」という名称のセレクト型項目と
「プロジェクト人員」という名称の数値型項目を配置しています。

セレクト型項目の「プロジェクト規模」は、「A」「B」「C」3つの選択肢を用意しています。
マニフェストファイルですが、埋め込み方式のプラグインのため、"menu_type"は0に設定します。
"target"には対象となる拡張シートの登録画面と変更画面の画面IDを設定してください。
入力チェックのJavaScriptの実装にあたり、ブラウザの開発者ツール等を用いて事前に以下の情報を調査する必要があります。
開発者ツールで確認した結果、「プロジェクト規模」セレクト型項目のname属性は"select_entry_10001"
「プロジェクト人員」数値型項目のname属性は"entry_number_input_10002"であるとします。
また登録ボタン、および変更ボタン押下時にはどちらも"beforeRegist()"というJavaScript関数が呼ばれます。
まず独自のチェックを行うための関数を実装します。
「プロジェクト規模」セレクト型項目の選択値と「プロジェクト人員」数値型項目の入力値を取得します。
例として、100名以上の人員の場合に「プロジェクト規模」を"A"とする運用とします。
取得した「プロジェクト規模」と「プロジェクト人員」の値を使用して、「プロジェクト規模」が"A"の場合(ここでは選択肢"A"のvalue値が"1"とします)
「プロジェクト人員」が100以下であればアラートメッセージを出力し登録・変更処理を中断する実装をします。
独自チェックの結果が問題なければ、登録ボタン、および変更ボタン押下時に実行される本来のJavaScript関数であるbeforeRegist()を呼び出します。
次に登録・変更ボタン押下時に上記で作成した独自関数を呼び出すために、
登録・変更ボタンの要素のonclick属性値を書き換える処理を$(document).ready(function() {}の内部に実装します。
以上を踏まえたうえで、実装例を以下に示します。
実装例では「プロジェクト規模」が"A"の場合のみの処理を実装していますが、"B"や"C"のケースでチェックの範囲を変えたい場合は処理を追加してください。
当該プラグインをzipファイルにパッケージングし、eセールスマネージャーRemixに登録します。
拡張シート「プロジェクト」の登録画面にて、「プロジェクト規模」セレクト型項目に"A"を選択した状態で
「プロジェクト人員」数値型項目に100以下の値を入力し登録ボタンを押下すると、独自の入力チェックが実行され、
以下のようにアラートメッセージが出力されます。

「プロジェクト人員」という名称の数値型項目を配置しています。

セレクト型項目の「プロジェクト規模」は、「A」「B」「C」3つの選択肢を用意しています。

マニフェストファイルですが、埋め込み方式のプラグインのため、"menu_type"は0に設定します。
"target"には対象となる拡張シートの登録画面と変更画面の画面IDを設定してください。
入力チェックのJavaScriptの実装にあたり、ブラウザの開発者ツール等を用いて事前に以下の情報を調査する必要があります。
- 拡張シートの登録・変更画面での登録ボタン、および変更ボタン押下時に実行されるJavaScriptの関数
- 「プロジェクト規模」セレクト型項目の要素のname属性値
- 「プロジェクト人員」数値型項目の要素のname属性値
- 「プロジェクト規模」セレクト型項目の選択肢のvalue値
開発者ツールで確認した結果、「プロジェクト規模」セレクト型項目のname属性は"select_entry_10001"
「プロジェクト人員」数値型項目のname属性は"entry_number_input_10002"であるとします。
また登録ボタン、および変更ボタン押下時にはどちらも"beforeRegist()"というJavaScript関数が呼ばれます。
まず独自のチェックを行うための関数を実装します。
「プロジェクト規模」セレクト型項目の選択値と「プロジェクト人員」数値型項目の入力値を取得します。
例として、100名以上の人員の場合に「プロジェクト規模」を"A"とする運用とします。
取得した「プロジェクト規模」と「プロジェクト人員」の値を使用して、「プロジェクト規模」が"A"の場合(ここでは選択肢"A"のvalue値が"1"とします)
「プロジェクト人員」が100以下であればアラートメッセージを出力し登録・変更処理を中断する実装をします。
独自チェックの結果が問題なければ、登録ボタン、および変更ボタン押下時に実行される本来のJavaScript関数であるbeforeRegist()を呼び出します。
次に登録・変更ボタン押下時に上記で作成した独自関数を呼び出すために、
登録・変更ボタンの要素のonclick属性値を書き換える処理を$(document).ready(function() {}の内部に実装します。
以上を踏まえたうえで、実装例を以下に示します。
sample.js
$(document).ready(function(){
// 登録・変更ボタンのonclick属性を書き換える
$("a[class='btn btnSubmit']").attr('onclick', 'customCheck();');
});
function customCheck() {
// 「プロジェクト規模」セレクト型項目の選択値を取得
var selectVal = $('select[name="select_entry_10001"] option:selected').val();
// 「プロジェクト人員」数値型項目の入力値を取得
var numberVal = $('[name="entry_number_input_10002"]').val();
if(selectVal == 1){
if(numberVal < 100){
alert('プロジェクト規模が"A"の場合は、プロジェクト人員を100以上にしてください。');
return false;
}
}
beforeRegist(); // 独自チェック通過後に、本来のJavaScript関数を呼び出す
}
実装例では「プロジェクト規模」が"A"の場合のみの処理を実装していますが、"B"や"C"のケースでチェックの範囲を変えたい場合は処理を追加してください。
当該プラグインをzipファイルにパッケージングし、eセールスマネージャーRemixに登録します。
拡張シート「プロジェクト」の登録画面にて、「プロジェクト規模」セレクト型項目に"A"を選択した状態で
「プロジェクト人員」数値型項目に100以下の値を入力し登録ボタンを押下すると、独自の入力チェックが実行され、
以下のようにアラートメッセージが出力されます。
